Inklusion bedeutet Zugang für alle zu allem. Da wir bei Apps with love die Endnutzer*innen ins Zentrum stellen, ist es uns wichtig, dass wir auch an die grosse Anzahl Enduser*innen denken, welche eine Sehbeeinträchtigung haben. Allzu oft werden Apps und Websites entwickelt, welche für diese Menschen kaum oder gar nicht zu nutzen sind.
Wir haben Marcel Roesch kennengelernt und mit ihm die gut zugängliche Website “help2type” entwickelt. Dort wird eine haptisch fühlbare Tastatur für Smartphones angeboten - ein sehr praktisches Tool für Sehbehinderte.
Im nachfolgenden Blogbeitrag erzählt Marcel darüber wie es ist, mit einer Sehbeeinträchtigung im Internet unterwegs zu sein und was es bei der Softwareentwicklung im Bezug auf digitale Barrierefreiheit, sprich Accessibility, zu beachten gibt. Damit auch eure Software zukünftig für alle zugänglich ist, versorgen wir euch mit den wichtigsten Informationsquellen rund ums Thema Accessibility.
Marcels Einblick in die schönen und nervigen Erlebnisse der digitalen Welt
Stell Dir vor, Deine Welt der Sinne wird um 80% reduziert. Genau das passiert, wenn Du blind bist. Dank dem Internet bleiben Dir heute trotzdem viele Möglichkeiten offen. Du kannst alleine shoppen, Informationen konsumieren und Dich mitteilen.
Das ist Freiheit. Aber es geht nur, wenn bei der Planung und der Umsetzung daran gedacht wird. Ein Lichtschalter nützt nur, wenn er eingeschaltet werden kann oder die notwendigen Hilfsmittel vorhanden sind, um ihn einzuschalten.
In der Schweiz leben laut einer Studie vom Schweizerischen Zentralverein für das Blindenwesen rund 377'000 Personen mit einer Sehbehinderung, Blindheit oder Hörsehbehinderung. Weltweit kann diese Zahl ungefähr mit drei Nullen ergänzt werden. Das sind mehr als 4 Prozent der Gesamtbevölkerung. Es rentiert sich durchaus, diese Zielgruppe in der digitalen Welt zu berücksichtigen. Bei der Softwareentwicklung sollte dem Thema “Accessibility” den entsprechenden Stellenwert eingeräumt werden.
Um Computer, Internet, Smartphones und Apps nutzen zu können, bin ich auf einen Screenreader und verantwortungsvolle Programmierer*innen angewiesen. Die Screenreadersoftware liest mir vor, was im Backend als Bildschirmanzeige definiert wurde. Haben also die Programmierer*innen einen guten Job gemacht, sind die Links nach dem benannt, was sie auslösen (beispielsweise ein Produktbeschrieb), Bilder nach dem was sie abbilden (Mann mit Brille) und Buttons in Apps sind nach Funktion beschriftet (zurück, Menü, teilen, usw.). Ist das nicht richtig gemacht, heisst der Link vielleicht abrklwpyiejröy*890s2, Bilder heissen Grafic2754 und Knöpfe in den Apps heissen sehr kreativ "Taste".
Anfangs brauche ich immer viel Zeit, um eine neue Seite zu verstehen: Sind die Titel richtig gesetzt? Kann ich direkt zu Formularfeldern springen? Werden mir alle Infos vorgelesen? Sobald ich eine Seite kenne, kann ich mit unzähligen Tastenkombinationen schnell und zielgerichtet navigieren. Dies bedingt jedoch, dass die Anforderungen an Accessibility auch erfüllt werden.
E-Commerce: Shopping-Erlebnis mit Hindernissen
Ganz schlimm ist es, wenn ich mich ewig durch eine Seite kämpfe, endlich das gewünschte Produkt im Warenkorb habe und am Ende beispielsweise die Zahlungsmöglichkeit nicht auswählen kann. Der Killer sind visuelle CAPTCHAs, die keine Sprachausgabe, allgemein bekannt als “Audiodescription”, anbieten. Alle visuellen Effekte sind mir verborgen. Da nützt es nichts, wenn ein Bestellknopf gross, fett und blinkend auftaucht. Wenn er nicht korrekt definiert ist, findet ihn die Screenreadersoftware nicht.
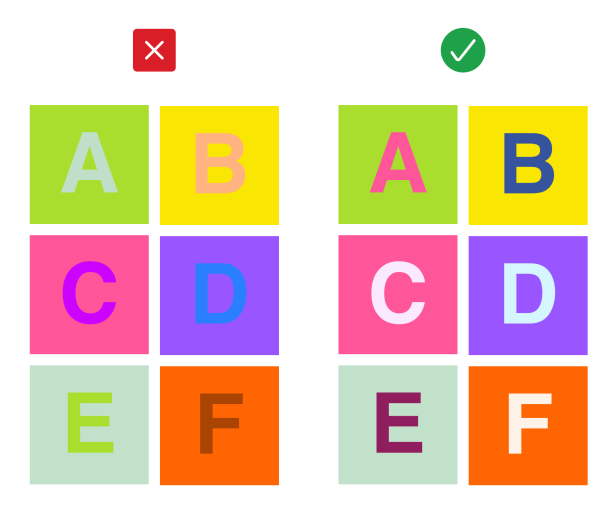
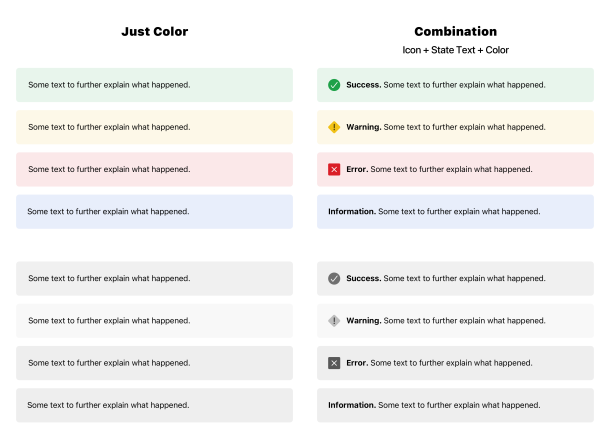
Visuelle Features sind für sehbeeinträchtigte und blinde Menschen irrelevant. Farben, Grössen, Effekte usw. sind nur begrenzt hilfreich. Trotzdem gibt es ja auch sehende Nutzer*innen. Es müssen zwei Bedürfnisgruppen berücksichtigt und aufeinander abgestimmt werden. Das ist herausfordernd und muss bei der Umsetzung eines Projektes von Anfang an eingeplant werden. Werden die Anforderungen verschiedener Zielgruppen erst am Ende des Projekts berücksichtigt, wird das logischerweise aufwändig. Das gilt für alle Zielgruppen, aber insbesondere, wenn es um die Zugänglichkeit einer digitalen Lösung geht. Daher kommt auch die leider weit verbreitete Meinung, dass Barrierefreiheit teuer sei. Das ist nicht unbedingt der Fall. Wenn die Bedürfnisse aller Nutzer*innen von Anfang an in Konzept, Design und Entwicklung berücksichtigt werden, ist der Mehraufwand überschaubar.
Wenn es um visuelle Features geht, müssen gewisse Grundsätze beachtet werden. Auch für nicht sehbehinderte Menschen müssen Inhalte einfach lesbar und verständlich sein.
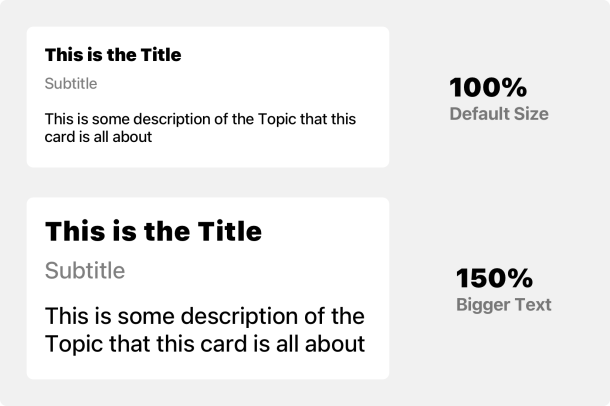
Dynamische Schriftgrössen: die “richtige” Schriftgrösse gibt es nicht. Klar ist, dass sich die Schriftgrösse dem Ausgabemedium anpassen muss. Nicht vergessen werden dürfen aber die Benutzer*innen dieser Ausgabemedien. Menschen sehen unterschiedlich gut oder schlecht, sodass es schwierig ist, es mit einer Schriftgrösse allen recht zu machen. Die Lösung zum Problem sind dynamische Schriftgrössen, die es den Benutzenden möglich machen, die bevorzugte Schriftgrösse selber zu bestimmen.