Das Hinzufügen einer Serie als Favorit bei Netflix, eine Fehlermeldung bei der Passworteingabe oder die Bestätigung, dass man ein neues Level in einem Game freigeschalten hat: All das sind Beispiele von Mikro-Interaktionen beziehungsweise Animationen, welchen man in heutigen Apps täglich begegnet. Sie tragen wesentlich dazu bei, dass Nutzende eine App verstehen und ein gutes Gefühl beim Bedienen haben.
Dies stand auch im kürzlich von uns realisierten Projekt mit FELFEL im Zentrum. Die darin realisierten Animationen veranlassten uns dazu, einen Blog zum Thema Mikro-Interaktionen und Animationen zu verfassen. Nick erklärt dir, welche Arten von Interaktionen es gibt und wie diese in Apps und Webseiten implementiert werden.
Warum braucht es Bewegung?
Bewegungen sind natürlich - Stillstand ist es nicht. Dies kann man gut erkennen wenn man die Natur beobachtet. Alles befindet sich stets im Fluss und reagiert aufeinander. So bewegen sich die Blätter der Bäume wenn der Wind weht oder das Wasser plätschert einen Wasserfall hinunter. Nur wenn etwas reagiert, fühlt es sich für uns lebendig an. Dies ist bei Benutzeroberflächen nicht anders.
Damit sich eine Benutzeroberfläche natürlich anfühlt, muss sie auf die Inputs der Nutzer*innen reagieren. Das kann z.B. in Form eines Like-Buttons geschehen, der seine Farbe ändert, wenn man ihn klickt, oder eine Fehlermeldung, die erscheint, wenn ein falsches Passwort eingegeben wurde.
Look and Feel
Das Bedienen einer App ist immer ein Erlebnis. Damit dieses möglichst positiv empfunden wird, sollte es möglichst lebendig und selbsterklärend sein. Es geht darum, eine Marke mit ihren Werten und ihren Eigenschaften nachvollziehbar zu transportieren. Dies erreicht man indem man ein stimmiges Look & Feel entwickelt das diese Werte und Eigenschaften erlebbar macht.
Besonders das Feel, also das Gefühl beim Bedienen der App, kann durch Animationen und Bewegungen erheblich aufgewertet werden. Hier einige Beispiele von Interaktionen und Animationen in unseren Apps:
Feedback Animationen
Launch-Animation
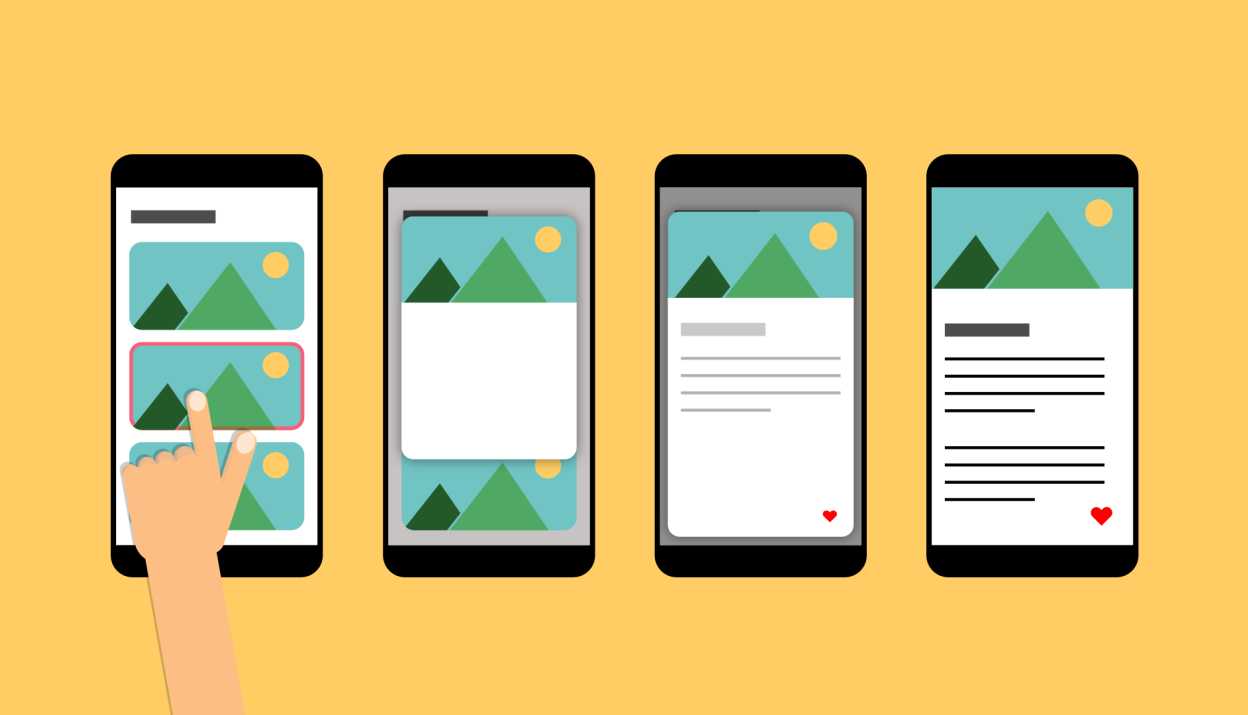
Transitions
Icon-Animation
Wie werden User Interface Animationen erstellt?
Idee & Skizze
Zu Beginn steht die Idee: Was will ich mit der Animation erreichen, auf was soll aufmerksam gemacht werden, was soll wirken? Diese Idee wird in Form einer Skizze oder einer simplen Grafik festgehalten und dient als Vorlage für die weiteren Arbeitsschritte. Wichtig hierbei ist, dass nicht wild drauflos alle Elemente der Benutzeroberfläche animiert werden, sondern gezielt die Bereiche in Szene gesetzt werden, auf die man die Aufmerksamkeit lenken möchte.
Ablauf / Storyboard
Animationen bestehen entweder aus vielen zusammengesetzten Einzelbildern - wie bei einem Daumenkino - oder aus einzelnen Zuständen, zwischen welchen gewechselt/gemorpht wird, wie zum Beispiel bei einem Ein-/Ausschalter.
Diese Schlüsselmomente der Animation (Zustände, Einzelbilder) können in Form eines Storyboards festgehalten und geplant werden. Darin wird die Animation in verschiedene Zwischenschritte aufgeteilt. Jeder Schlüsselmoment wird dabei gezeigt und beschrieben.
Dadurch wird man sich über den genauen Ablauf der Animation klar und behält die Übersicht darüber, welche Elemente, wann animiert werden sollen, ähnlich wie bei einem Drehbuch für Kinofilme.
Das Animieren
Mithilfe des Storyboards als Vorlage kann nun die Animation aufgebaut werden. Dafür eignen sich folgende Tools für die Gestaltung:
-
After Effects
Sehr umfangreich in den Animations- und Effektmöglichkeiten. Leider kann nicht alles was man in AfterEffects erstellt 1 zu 1 so in die mobile Welt übernommen werden, ausser man bindet die Animation als Video (mp4) ein. Mit Hilfe von Lottie gibt es aber zunehmend Möglichkeiten, Animationen nativ einzubinden.
-
Flinto
Ein Tool das hauptsächlich dazu genutzt wird Prototypen von Apps zu erstellen. Es eignet sich aber auch sehr gut dafür Animationen auf ihre Wirkung zu testen und ein wenig herumzuexperimentieren. Ein sehr praktisches Tool vorallem für frühe Projektphasen um ein fertiges Apperlebnis zu simulieren und Annahmen und Ideen zu prüfen.
-
ProtoPie
Wird zum Erstellen von Prototypen verwendet. Man hat die Möglichkeit Logik zu verwenden, was es besonders für funktionale Prototypen sehr interessant macht (z. B. Ausfüllen eines Formulars, in welchem die Felder übernommen werden). So können User-Testings mit nahezu realen Bedingungen durchgeführt werden.
Wie werden Animationen in einer App eingebunden?
Damit eine Animation in einer App funktioniert, muss sie durch eine*n Entwickler*in in das Projekt eingebunden werden. Je nachdem, wie komplex die Animation aufgebaut ist, gibt es dafür unterschiedliche Möglichkeiten:
“Simple” Animationen
Ein Beispiel für eine simple Animation wäre ein Button, der bei einem Klick/Tap seine Farbe wechselt. Da bei solchen Animationen tendenziell wenige Werte wie Grösse, Farbe oder Position animiert werden, realisiert man diese am besten direkt im Code. Dadurch ergeben sich auch viele Möglichkeiten, die Animation gegebenenfalls anzupassen und feinzujustieren.
Komplexe Animationen
Komplexere Animationen, bei welchen viele Elemente gleichzeitig verändert werden, sind kaum oder nur sehr aufwändig per Code zu realisieren. Die Entwickler*innen müssten die Vorlage in Form eines Videos oder Prototyps des Design-Teams Schritt für Schritt nach Augenmass nachbauen. Dies nimmt sehr viel Zeit in Anspruch und benötigt einen engen Austausch zwischen Design- und Entwicklungsteams, damit das Endergebnis auch so aussieht wie es entworfen wurde.
Doch auch komplexe Animationen können realisiert werden, ohne Entwickler*innen durch die Hölle zu schicken 😇. Genau für solche Fälle wurde das Framework “Lottie” entwickelt.
Animationen mit Lottie
Komplexe Animationen, welche nicht durch Code alleine realisiert werden können, wurden lange Zeit in der Form von Videos oder Gifs in Apps eingebunden. Das führte dazu, dass bei einem App-Download auch sämtliche Videos mitgeladen werden müssen und die App dadurch länger zum Download braucht bzw. gar nicht in den Store hochgeladen werden kann. Des Weiteren sind Videos nicht so einfach anpassbar wie codierte Animationen.
Das Designteam von AirBnB hat mit dem Lottie-Framework Abhilfe in diesem Bereich geschaffen. Lottie ermöglicht es eine Animation, die man in After Effects erstellt hat mit einem Plugin (Bodymovin) als .json-Datei zu exportieren und mit dem Lottie-Framework (eine Art Player für json-files) für Android, iOS und React Native nativ zu rendern.
Designer*innen müssen auf diese Weise den Entwickler*innen lediglich eine .json-Datei senden, welche diese dann einbinden. Ohne weiteres Zutun sollte die Animation so bereits dargestellt werden können.
Vorteile dieser Methode
Man erspart sich das mühsame manuelle Übersetzen/Erklären von Animation zu Code, weil alles bereits so getimed ist wie in After Effects.
Man hat die Möglichkeit mit einer erstellten Animation direkt die drei Plattformen iOS, Android und React Native zu beliefern, ohne dass man dabei für jede individuell entwickeln muss. So kann erheblich viel Zeit eingespart werden.
Auch die Dateigrösse wird massiv reduziert, da für eine Lottie-Animation selten mehr als 10kB grosse .json-Dateien benötigt werden. Die Umrechnung in Grafiken und Bewegungen geschieht auf dem Endgerät.
Nachteile der Methode
Es können nicht alle Effekte die man in After Effects erstellt, konvertiert werden
Da Lottie-Animationen auf dem Gerät gerendert werden, laufen komplexere Animationen auf älteren Smartphones nicht immer flüssig.
Fazit
Eine App ist heute mehr als nur ein paar statische Screens zwischen welchen man hin und her navigieren kann. Sie erzählt eine Geschichte, transportiert Botschaften oder vereinfacht komplexe Abläufe. Um diese Interaktionen nachvollziehbar abzubilden, benötigt es zusätzlich zum Screendesign Mikro-Interaktionen und Animationen, welche die Elemente eines Designs zum Leben erwecken. Sie helfen, das Look & Feel einer App massiv aufzuwerten, damit diese aus der Masse von bestehenden Apps und Websites herausstechen kann.
Mit den sich stetig weiterentwickelnden technischen Möglichkeiten, werden mit der Zeit immer komplexere Animationen realisiert werden können - siehe Lottie. Auch ist damit zu rechnen, dass die Aufwände für simplere Animationen laufend abnehmen werden, da sie standardisiert zur Verfügung gestellt werden. Das ist bereits der Fall wie die Beispiele von Standard-Transitions aus Material Design von Google, oder die Human Interface Guidelines von Apple zeigen.
Fest steht, Animationen und Mikro-Interaktionen werden zunehmend an Bedeutung gewinnen und sie werden immer besser implementierbar. Und natürlich erwecken wir auch gerne deine App zum Leben!